如何在Magento 2中添加静态文件
Magento 2添加静态文件
时间: 2023-11-06
353
Magento 2是一个功能强大的电子商务平台,允许自定义和扩展网店的外观和功能。如果想要添加自定义JavaScript和CSS文件以定制页面,Magento 2提供了一种灵活的方式来管理这些静态文件。本文将展示如何在Magento 2中添加静态文件,以便可以轻松地自定义网店。

1、添加JavaScript和CSS文件。
要添加JavaScript和CSS文件,需要编辑Magento 2的页面配置文件。这些文件负责定义将包括在网站的<head>部分的静态资源。这是添加外部库和自定义样式的理想位置。
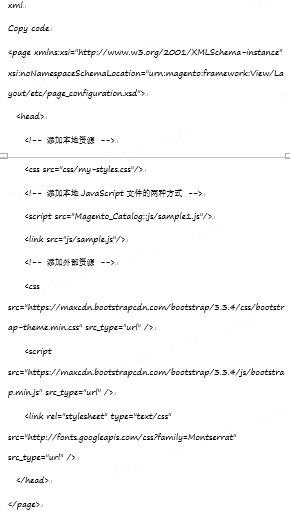
以下是如何在页面配置文件中添加JavaScript和CSS文件的示例:

在上述示例中,使用<css>和<script>标签来添加本地CSS和JavaScript文件。可以根据需要添加更多文件。此外,要添加外部资源,需要指定src_type="url"参数。
2、静态文件通常存储在以下位置之一。
<theme_dir>/web
<theme_dir>/<Namespace>_<Module>/web
其中,<theme_dir>是自定义主题的目录。
总结:
通过编辑Magento 2的页面配置文件,可以轻松地添加本地和外部JavaScript和CSS文件,以自定义和扩展网店的外观和功能。这为提供了灵活性,以满足特定需求,使网店与众不同。希望这篇文章有助于更好地理解如何管理静态文件并定制Magento 2网店。
(本文内容根据网络资料整理,出于传递更多信息之目的,不代表连连国际赞同其观点和立场。)

