在 Magento 2 中为所有前端页面添加 JavaScript 文件的详细步骤
Magento 2 为所有前端页面添加 JavaScript 文件
JavaScript(JS)在网页开发中扮演着至关重要的角色,它能够增强用户体验、添加交互功能,以及实现各种前端效果。在 Magento 2 中,可以通过简单的步骤来将 JavaScript 文件添加到商店的所有前端页面上。这将使能够自定义和扩展 Magento 2 商店的前端功能。本文将详细介绍在 Magento 2 中为所有页面的前端添加 JavaScript 文件的步骤。

步骤 1:创建一个 default.xml 文件。
首先,需要在 Magento 2 的模块目录中创建一个名为 default.xml 的文件。这个文件将用于定义要加载的 JavaScript 文件以及它们的位置。按照以下路径创建 default.xml 文件:

在这里,[Vendor] 应替换为模块的供应商名称,[Module] 应替换为模块的名称。创建完毕后,打开 default.xml 文件以开始定义 JavaScript 文件的加载。
步骤 2:创建 JavaScript 文件。
接下来,需要在模块目录中创建要加载的 JavaScript 文件。这些文件将包含自定义 JavaScript 代码。按照以下路径创建 JavaScript 文件:

在这里,[Vendor] 应替换为模块的供应商名称,[Module] 应替换为模块的名称,并为 JavaScript 文件选择一个合适的文件名,如 js_fileName.js。
步骤 3:编辑 default.xml 文件。
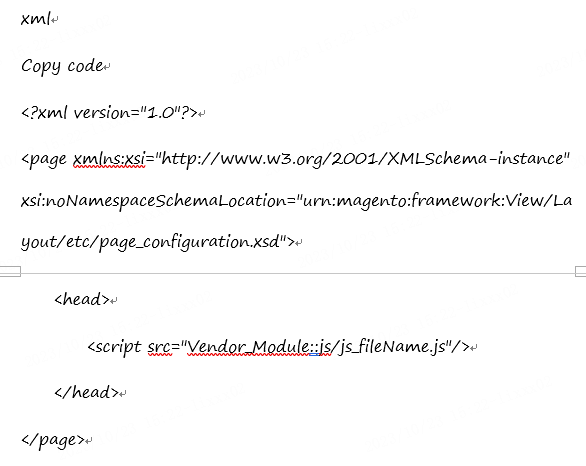
打开刚刚创建的 default.xml 文件,以便在其中定义要加载的 JavaScript 文件。在 default.xml 文件中,可以使用以下代码来添加 JavaScript 文件的定义:

请确保按照以下方式进行替换:
Vendor_Module:将其替换为模块的供应商名称和模块名称。
js/js_fileName.js:将其替换为在步骤 2 中创建的 JavaScript 文件的路径和文件名。
步骤 4:执行命令。
完成上述步骤后,需要在 Magento 2 的根目录中打开终端或命令提示符,并执行以下两个命令:

这些命令将确保 JavaScript 文件被加载到 Magento 2 商店的所有前端页面上。
通过按照以上步骤,已成功为 Magento 2 商店的所有前端页面添加了自定义 JavaScript 文件。这使能够轻松地扩展和自定义商店的前端功能,以满足需求。希望这篇文章对大家有所帮助!

