1: 编辑Shopify后台主题对应代码
请登录您的Shopify后台,点击【在线商店】-【模板】,右侧出现主题模板,点击【编辑】-【编辑代码】
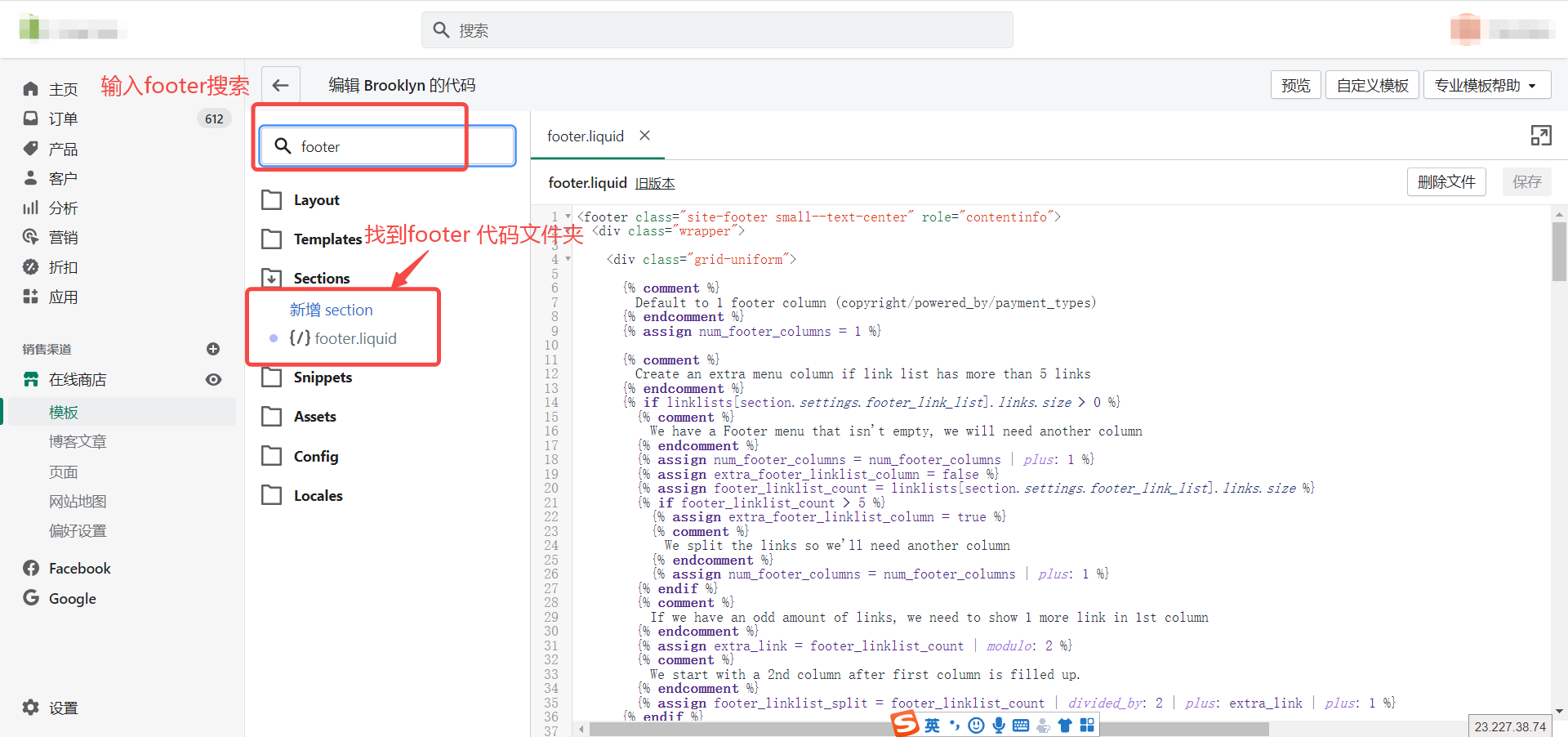
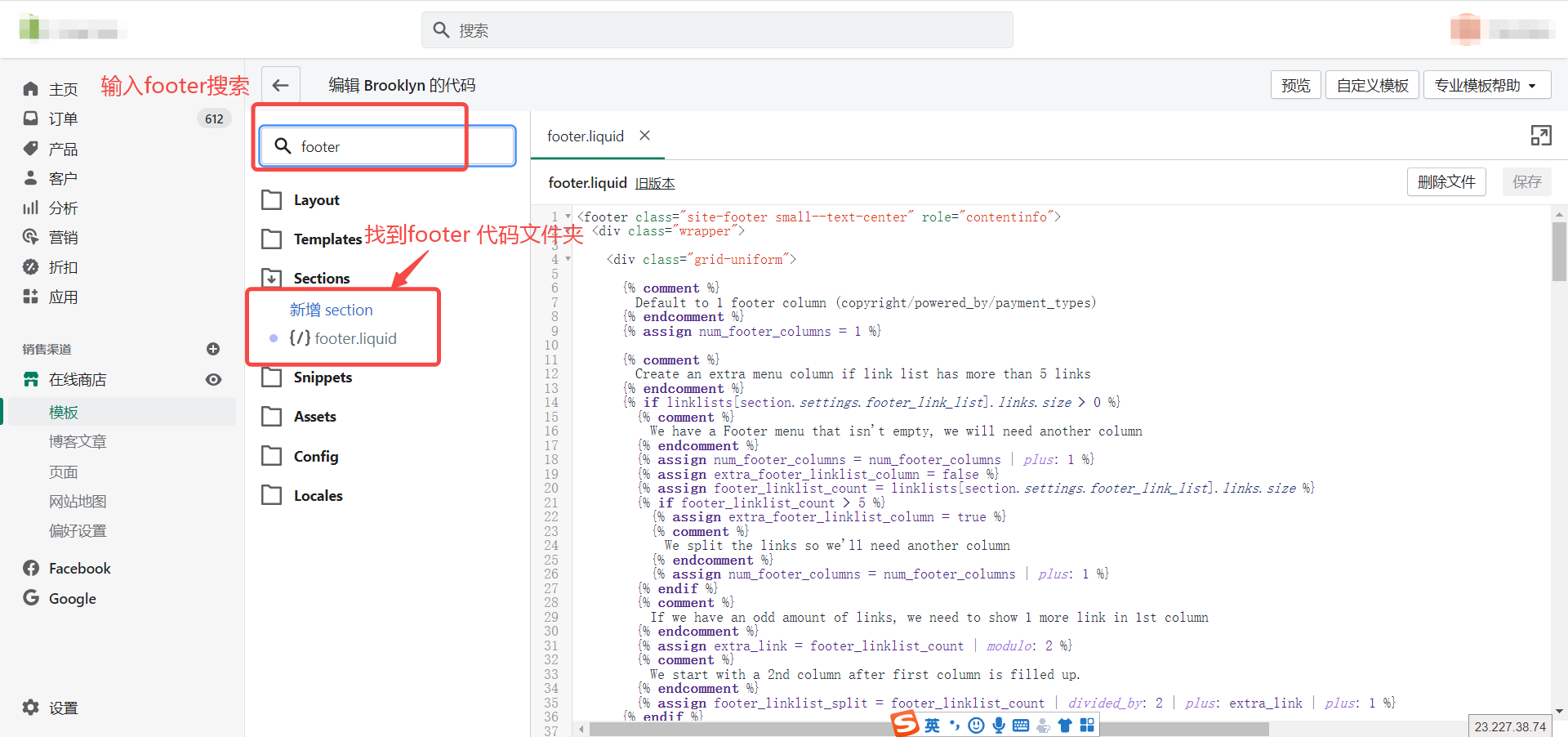
2:在搜索框中输入footer ,点击【{ / } footer.liquid】

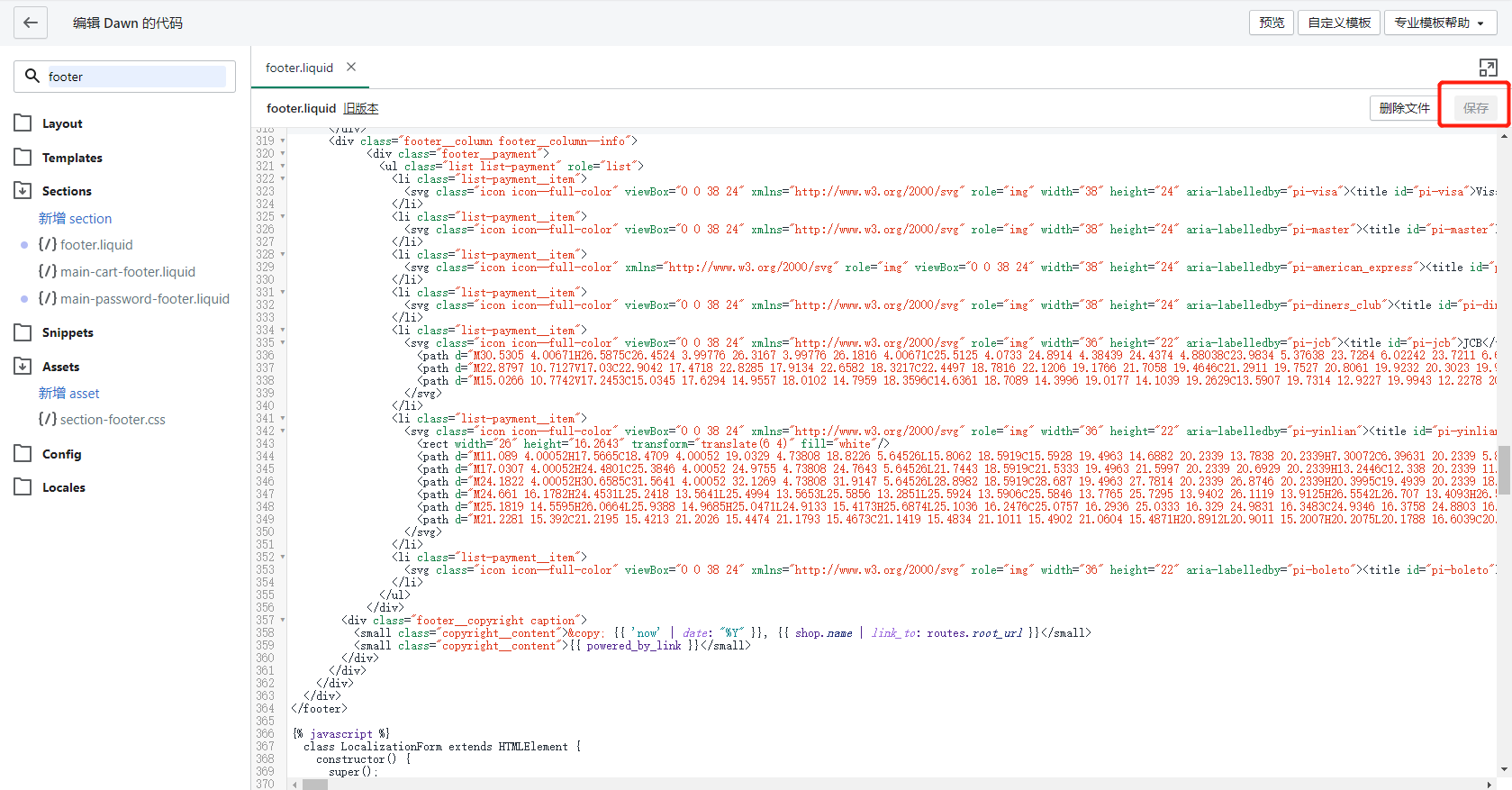
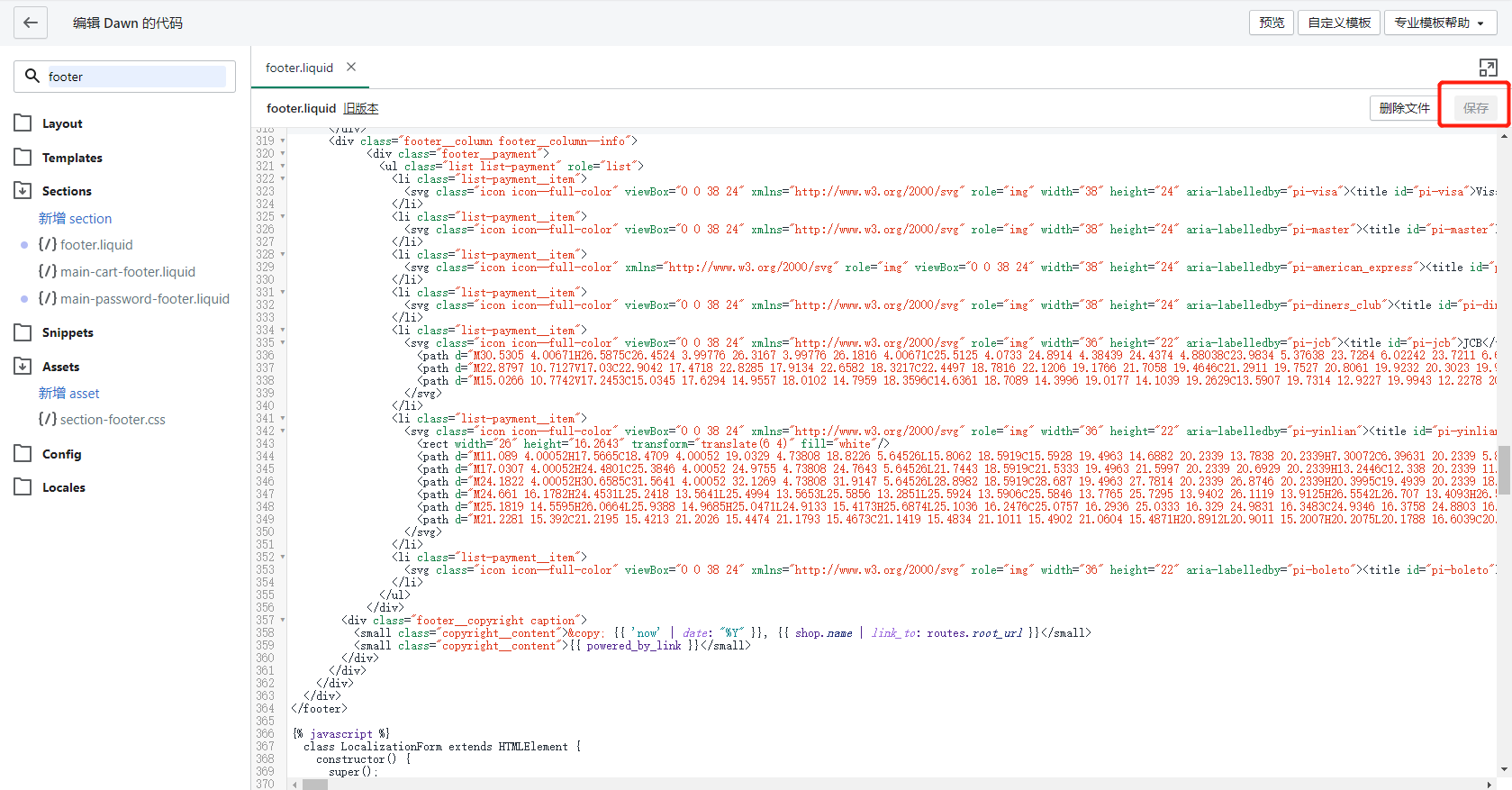
3:在右上角搜索框中 搜索 </footer>,然后在 </footer>上方输入以下代码
请下载代码文档:添加Shopify代码.txt
4:添加代码后,点击右上角【保存】按钮

5: 网站前端展现效果如下图


1: 编辑Shopify后台主题对应代码
请登录您的Shopify后台,点击【在线商店】-【模板】,右侧出现主题模板,点击【编辑】-【编辑代码】
2:在搜索框中输入footer ,点击【{ / } footer.liquid】

3:在右上角搜索框中 搜索 </footer>,然后在 </footer>上方输入以下代码
请下载代码文档:添加Shopify代码.txt
4:添加代码后,点击右上角【保存】按钮

5: 网站前端展现效果如下图